Websites are often the most effective way to deliver content, promotions and announcements. To have a good-performing website that looks visually stunning and performs well, you have to hire a web designer and web developer. Creating custom websites from scratch is a very labour intensive process and can be quite costly.
Web Designer vs Web Developer
When it comes to website development, the question that often arises are:
- Do I have to hire a back end developer?
- What is the difference between design and development?
- Are the two different? Aren't we talking about the same thing?
The answer is definitely NO, web design and web development are not the same, although it is a fact that most people mean the same process, namely the creation of a website.
🎨 Web Design - Web Designer Role
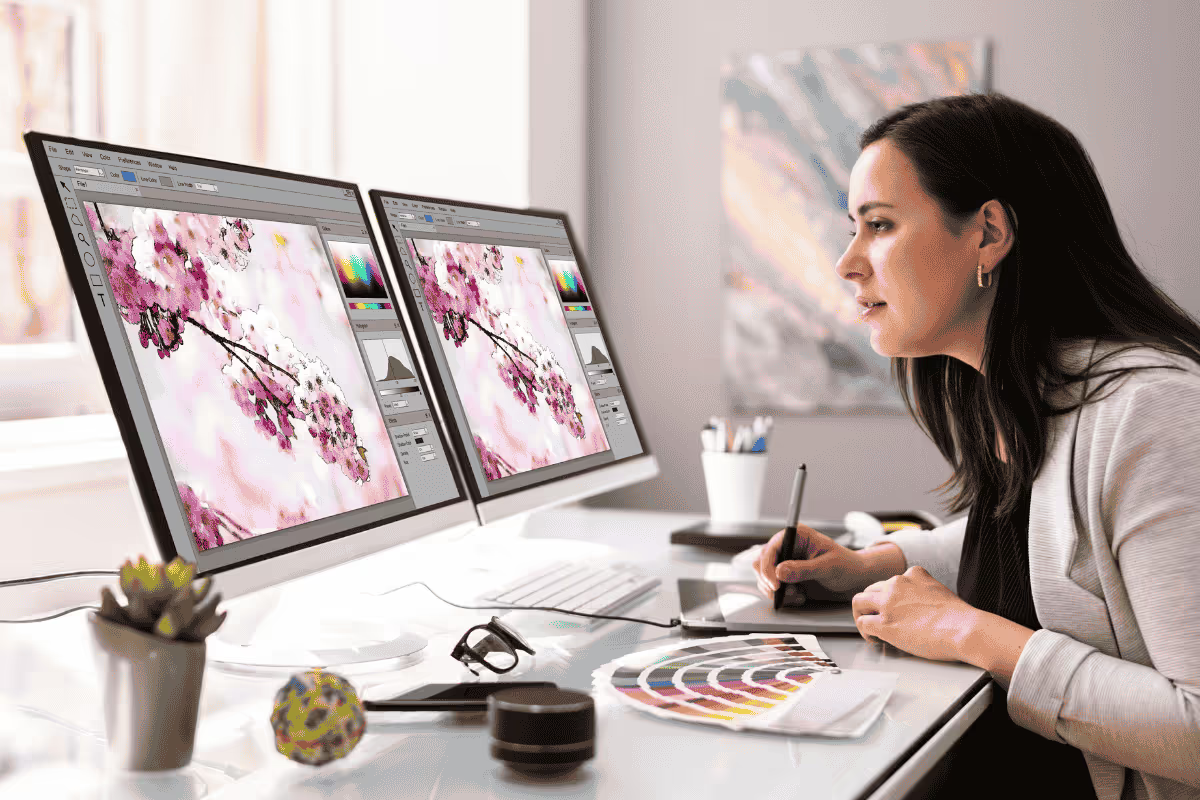
To be effective, web designers need a mix of creativity and technical skills, including knowledge of HTML, CSS, and JavaScript. They commonly use graphic design tools like Adobe Photoshop, Illustrator, and Figma to produce high-quality visuals.
A web designer is responsible for creating the visual appearance of a website, ensuring it aligns with the brand's identity and engages users. This role involves selecting colour schemes, fonts, layouts, and visual elements to craft an aesthetically pleasing and intuitive user experience.
Web Designer Skills & Responsibilities
- Graphic design software expertise: Proficiency in tools like Photoshop, Illustrator, and Figma to create visuals, edit images, and design page layouts.
- Typography and font selection: Choosing appropriate fonts that complement the brand and ensure readability across different devices.
- Colour theory and usage: Understanding how colours impact emotions and user behaviour, and applying this knowledge to create cohesive, visually pleasing designs.
- User interface (UI) design: Creating layouts that are easy to navigate and help users find what they need efficiently.
- Image editing and composition: Manipulating images and integrating them into the website design to enhance visual appeal.
- User experience (UX) design: Crafting the flow and interactions on the site to ensure an intuitive and positive experience for visitors.
🖌️ Type Of Web Designers
A front-end designer is the person who receives the graphic design of the website and often specializes in various areas to meet specific needs.
1. Visual Designers
- Specialize in the visual aspects of a website, including colour schemes, typography, and imagery.
- Create engaging graphics and layouts that align with the brand's identity.
- Focus on aesthetics and emotional impact while ensuring the design is functional.
-------------------------------------------------------
2. Web Graphic Designers
- Combine traditional graphic design skills with web design principles.
- Create graphics, icons, and other visual elements specifically for web use.
- Ensure that visuals are optimized for online performance and usability.
-------------------------------------------------------
3. Branding Designers
- Work on creating a cohesive brand identity across all digital platforms.
- Focus on logo design, colour palettes, typography, and visual elements that reflect the brand's values.
- Ensure that the website design aligns with the overall brand strategy.
-------------------------------------------------------
4. UI Designers
- Concentrate on creating visually appealing and interactive interfaces for websites and applications.
- Responsible for the layout, buttons, navigation, and overall aesthetics of the user interface.
- Aim to enhance user experience through intuitive design elements.
-------------------------------------------------------
5. Interaction Designers
- Focus on the interactive aspects of a website, including animations, transitions, and dynamic content.
- Design interactive elements that enhance user engagement and contribute to a seamless user experience.
- Utilize tools and technologies to create prototypes and test interactions before implementation.
💻 Web Development - Web Developer Role
A web developer transforms the designs created by web designers into fully functional websites. While they primarily focus on the technical aspects, they also provide valuable guidance on web standards and best practices during the design process.
In London, web developers typically specialize in either front-end or back-end development. Back-end developers handle the server side, requiring knowledge of programming languages like PHP, MySQL, and Apache Web Server Administration to manage data storage and server functionality.
Web Developer Skills & Responsibilities
- Creating functional web pages: Building websites that are not only visually appealing but also user-friendly and operational.
- Proficiency in programming languages: Mastery of coding languages such as HTML, CSS, JavaScript, and back-end languages like PHP or Python to implement functionalities.
- Ensuring performance and compatibility: Developing fast, responsive websites that work seamlessly across various browsers and devices.
- Database management: Utilizing technologies like MySQL to manage data storage and retrieval effectively.
- Debugging and testing: Identifying and fixing issues to ensure the website functions correctly and meets quality standards.
- Understanding of web technologies: Familiarity with frameworks and tools that enhance development efficiency, such as React, Angular, or Node.js.
🪛 Type Of Web Developers
The task of a backend developer is to write the code and program in a way, that allows web pages to be supported by dynamic databases run on web servers. It is the responsibility of the backend developer to ensure that the code written is well-structured, efficient, and secure.
1. Front-End Developers
- Creating the visual and interactive aspects of a website that users interact with directly.
- Their primary focus is on the client side, meaning everything users see and experience in their web browsers.
- They work closely with web designers to bring mockups, wireframes, and prototypes to life using technologies such as HTML, CSS, and JavaScript.
-------------------------------------------------------
2. Back-End Developers
- Focus on the server-side components of a website.
- They build and maintain the technology that powers the front end, enabling it to function correctly - involves working with databases, server logic, APIs, and other back-end processes.
- Back-end developers use programming languages like Python, Ruby, PHP, Java, and frameworks like Node.js to create robust and scalable server-side applications.
-------------------------------------------------------
3. Full-Stack Developers
- Possess a comprehensive skill set that encompasses both front-end and back-end development.
- They can handle all aspects of website creation, from designing user interfaces to managing server infrastructure.
- Full-stack developers are highly versatile and can switch between different tasks as needed, making them valuable assets in smaller teams or startups where resources may be limited.
👓 Become A Web Designer Or Developer
Becoming both a web designer and a web developer requires a combination of creativity, technical skills, and ongoing learning.
1. Learn the Fundamentals
- Web Design Basics: Start by mastering the core principles of design, such as color theory, typography, and layout design. Familiarize yourself with design tools like Adobe XD, Figma, or Sketch to create prototypes and wireframes.
- Web Development Basics: Learn essential coding languages, including HTML, CSS, and JavaScript. These are the foundation for building web pages and adding interactive elements.
-------------------------------------------------------
2. Master Key Design and Development Tools
- Design Tools: Learn software used in professional web design, such as Photoshop, Illustrator, Figma, and Adobe XD for creating and editing visuals.
- Development Tools: Master code editors (e.g., VS Code, Sublime Text) and familiarize yourself with development environments like Git for version control and Chrome DevTools for testing and debugging.
-------------------------------------------------------
3. Build a Portfolio
- Personal Projects: Start building websites for personal projects, non-profits, or small businesses to gain practical experience.
- Portfolio Website: Create a personal portfolio showcasing your web design and development work. Include diverse projects that demonstrate your skills in both front-end and back-end work.
-------------------------------------------------------
4. Learn Specialized Skills
- Front-End Development: Dive deeper into JavaScript frameworks like React or Vue.js to enhance your front-end capabilities.
- Back-End Development: Learn server-side languages like PHP, Python, or Node.js, and work with databases (e.g., MySQL, MongoDB) to become proficient in back-end development.
- Responsive Design: Learn how to design and code responsive websites that work seamlessly across devices using frameworks like Bootstrap or Tailwind CSS.
-------------------------------------------------------
5. Continuous Learning and Networking
- Stay Updated: Web technologies evolve quickly. Stay current by reading blogs, taking online courses, and following industry leaders.
- Networking: Attend design and development events or join communities such as GitHub, Stack Overflow, and Dribbble to connect with peers, share knowledge, and get feedback.
📄 Courses For Web Developers & Designers
Free Courses:
1. freeCodeCamp (Web Design and Development)
- Cost: Free
- Overview: This platform offers comprehensive, self-paced courses in HTML, CSS, JavaScript, and responsive web design. It’s a perfect starting point for beginners looking to break into both design and development.
- Highlights: Thousands of exercises, real-world projects, and a large community.
-------------------------------------------------------
2. Coursera - Web Design for Everybody
- Cost: Free (Paid certificate available)
- Overview: Offered by the University of Michigan, this course covers HTML5, CSS3, and JavaScript fundamentals for creating responsive websites. A great option for beginners wanting to learn from a structured university program.
- Highlights: Hands-on projects, video lectures, and quizzes.
-------------------------------------------------------
3. Udemy - Web Development & Design
- Cost: Free (Paid options available)
- Overview: Udemy offers various free courses for web development and design, including HTML, CSS, and JavaScript. Although some courses are paid, there are high-quality free versions available.
- Highlights: Lifetime access, quizzes, and projects.
-------------------------------------------------------
4. Alison - Learn HTML & CSS
- Cost: Free (Paid Pro version available)
- Overview: Offers interactive courses that focus on practical skills.
- Highlights: Interactive lessons and instant feedback.
-------------------------------------------------------
5. The Odin Project - Full Stack Curriculum
- Cost: Free
- Overview: A free full-stack development course. Focuses on project-based learning with contributions from the open-source community.
- Highlights: Strong emphasis on building a portfolio through real-world projects and contributions to open-source.
Paid Courses:
6. Udemy - The Web Developer Bootcamp
- Cost: ~$20-$100 (depends on offers)
- Overview: One of the best-selling courses on Udemy, this course covers full-stack web development, including HTML, CSS, JavaScript, Node.js, and MongoDB. It’s beginner-friendly and comprehensive.
- Highlights: Lifetime access, real-world projects, and exercises.
-------------------------------------------------------
7. Treehouse - Web Design Track
- Cost: $25/month (Free 7-day trial)
- Overview: Treehouse’s "Web Design Track" offers in-depth learning paths that include courses on HTML, CSS, and visual design principles. It's great for those seeking a structured curriculum for design and development.
- Highlights: Video tutorials, quizzes, and real projects.
💰 Web Designers And Web Developers Salary In UK
Understanding the difference between a web designer and a web developer is essential for anyone looking to break into the tech industry. While designers focus on aesthetics and user experience, developers handle the technical side, bringing websites to life with coding and functionality.
For those looking to gain hands-on experience and build a career in development, exploring web developer internship roles can be a great first step. Internships provide valuable exposure to real-world projects, helping aspiring developers sharpen their coding skills and gain industry insights.
Web Designers:
- Entry-level web designers earn around £25,000 to £30,000 annually.
- Mid-level designers with a few years of experience typically earn between £35,000 and £45,000.
- Senior web designers or those working in London or major cities can expect salaries ranging from £50,000 to £60,000, with some roles paying even more depending on specialization and industry.
Web Developers:
- Entry-level developers start with salaries between £30,000 and £35,000.
- Back-end developers tend to earn £45,000 to £60,000
- Senior developers make £80,000 to £100,000 or more depending on their level of expertise and project scope
🖧 Process To Hire A Web Designer
1. Define Your Project Needs
- Scope: Clearly outline what you need—a new website, a redesign, or additional features for an existing one.
- Type of Work: Decide if you need a web designer (for visuals and user experience) or a web developer (for coding and functionality), or both.
- Budget: Set a budget based on the complexity of the project. Web designers and developers have varied rates depending on experience and location.
-------------------------------------------------------
2. Search for Candidates
- Freelance Platforms: Use platforms like Upwork, Fiverr, or Toptal to find freelance designers and developers.
- Agencies: If you need a team for a larger project, consider hiring a web design or development agency.
- Referrals: Ask for recommendations from colleagues or within your professional network.
-------------------------------------------------------
3. Evaluate Portfolios and Experience
- Design Portfolios: Look for web designers who have experience creating websites similar to your vision. Focus on layout, color schemes, and UX.
- Development Skills: Check developers' portfolios for technical expertise in WordPress, Webflow, Shopify or similar site builders.
- Client Reviews: Check reviews or testimonials to gauge client satisfaction.
-------------------------------------------------------
4. Interview Candidates
- Ask About Process: Understand their workflow, communication style, and how they handle feedback.
- Project Timeline: Discuss deadlines and the expected timeframe for completion.
- Previous Experience: Ask for case studies or specific examples where they solved complex design or development challenges.
-------------------------------------------------------
5. Agree on Terms
- Contracts: Clearly define deliverables, timelines, payment schedules, and any revision policies in a formal contract.
- Payment: Discuss the payment structure - hourly rates or fixed project pricing—and set milestones for payment release.
👤 Web Design & Web Development Roles
Website design & development success relies on collaboration among various specialists, each contributing unique skills.
Key Roles of a Website Design Team:
- Project Manager: Oversees project documentation, prepares specifications and quotes, manages resources, and ensures deadlines are met. They lead the team and maintain constant communication with the client.
- Web Designer (UI Designer): Responsible for graphic design, creating wireframes, and designing the homepage and subpages of websites or web applications.
- Web Developer (UX Designer): Implements the designs created by the web designer using technologies like HTML, CSS, and JavaScript to build functional web pages.
- QA Tester: Conducts testing on the finished software to identify potential issues before launch, ensuring quality and functionality.
- Copywriter: Produces engaging and SEO-friendly content for websites, emails, and social media, aimed at capturing the target audience's attention and promoting services or products.
- Online Marketing Specialist: Focuses on promoting the finished website or webshop, helping meet marketing goals effectively.
- SEO Specialist: Optimizes websites for search engines to improve visibility and rankings, ensuring that the site reaches its target audience effectively.
🧭 Website Development Process
The website development process in a bespoke web design agency typically involves several structured phases to ensure the final product meets client expectations and user needs. Here’s a comprehensive overview of the key stages, including content upload and SEO optimization:
1. Discovery and Planning
- Client Consultation: Engage with the client to understand their goals, target audience, and project requirements.
- Research: Analyze competitors and market trends to inform design and functionality decisions.
- Project Scope: Define the scope, timeline, and budget for the project, establishing clear deliverables.
-------------------------------------------------------
2. Wireframing and Prototyping
- Wireframes: Create wireframes to outline the layout and structure of the website, focusing on user flow and navigation.
- Prototypes: Develop interactive prototypes to visualize the user experience and gather feedback from stakeholders before proceeding.
-------------------------------------------------------
3. Web Design
- Visual Design: Craft the visual elements, including colour schemes, typography, and imagery, ensuring alignment with the brand’s identity.
- Client Review: Present the design to the client for feedback and revisions, refining the visuals based on their input.
-------------------------------------------------------
4. Website Development
- Front-End Development: Convert the approved designs into a functional website using HTML, CSS, and JavaScript, focusing on responsiveness and usability.
- Back-End Development: Set up server-side components, databases, and APIs to manage data and functionality, ensuring robust performance.
- Content Management System (CMS) Integration: If applicable, integrate a CMS to allow the client to manage content easily.
-------------------------------------------------------
5. Content Upload
- Content Creation: Collaborate with the client or copywriter to create high-quality, engaging content tailored to the target audience.
- Content Upload: Upload and format the content within the CMS, ensuring it aligns with the overall design and structure of the website.
-------------------------------------------------------
6. SEO Optimization
- Keyword Research: Identify relevant keywords and phrases to target based on industry and audience analysis.
- On-Page SEO: Optimize content, meta tags, headings, and images for search engines to improve visibility. This includes implementing best practices for URL structure and internal linking.
- Technical SEO: Ensure the website has a clean code structure, fast loading times, and is mobile-friendly, addressing any technical issues that could hinder search engine ranking.
-------------------------------------------------------
7. Testing
- Quality Assurance (QA): Conduct thorough testing across different browsers and devices to identify and fix any bugs or usability issues.
- Use AI-powered test automation that learns from previous tests and can predict where issues might crop up.
- User Testing: Gather feedback from actual users to assess the website's functionality and user experience, making adjustments as needed.
-------------------------------------------------------
8. Launch
- Final Preparations: Ensure all elements are functioning correctly, optimize for performance, and prepare for deployment.
- Website Launch: Officially launch the website, making it live for the public.
-------------------------------------------------------
9. Post-Launch Support
- Monitoring and Maintenance: Provide ongoing support to monitor website performance, fix any issues that arise, and update content as needed.
- SEO and Marketing: Continuously implement SEO strategies to maintain and improve visibility in search engines, along with supporting online marketing efforts.
Conclusion
Bespoke web development encompasses a range of processes, from designing the visuals and functionality to ensuring effective marketing. While the steps involved may seem daunting for beginners, breaking them down into manageable stages—such as defining the project scope, learning key skills, and hiring the right professionals - makes it achievable.
Web Designer & Web Developer Questions
Who Gets Paid More, A Web Designer Or Developer?
Typically, web developers tend to earn more than web designers, largely due to the higher technical expertise required for development tasks, such as coding, software engineering, and database management.
Should I Hire A Web Designer Or Developer?
- If you need someone to create the visual aspects of your website, such as layout, color schemes, and typography, you should hire a web designer.
- If you need someone to build the functional components of your site, such as server-side scripting, databases, and complex interactions, then you should hire a web developer.
- For a complete project, you might need both roles, or someone who can do full-stack development.
Can You Be Both A Designer And A Developer?
Yes, it is possible to be both a web designer and a web developer, it is called "full-stack" developer or a "unicorn" in the industry.
A full-stack developer has the skills to handle both the front-end (design) and back-end (development) of a website.
However, it requires a broad set of skills and continuous learning to stay updated with both design trends and development technologies.
Do Web Designers Do Coding?
Yes, many web designers have at least a basic understanding of coding, particularly HTML and CSS, which are essential for creating and styling web pages.
Some web designers may also have knowledge of JavaScript to add interactivity. While coding may not be their primary focus, having these skills allows designers to create more accurate and functional designs.
Can I Design A Website Without Coding?
Yes, you can design a website without coding by using website builders such as Wix, Squarespace, or WordPress with drag-and-drop themes.
These platforms offer pre-designed templates and intuitive interfaces that allow you to create a professional-looking website without any coding knowledge.
However, these tools may have limitations compared to a custom-built website created by a professional designer and developer.

.svg)